EveryMinute - A better way to track time
I designed this app while working a position that required careful tracking of hours. The desktop timekeeping app the company provided had limited functionality and a frustrating design, inspiring me to explore an expanded mobile solution.

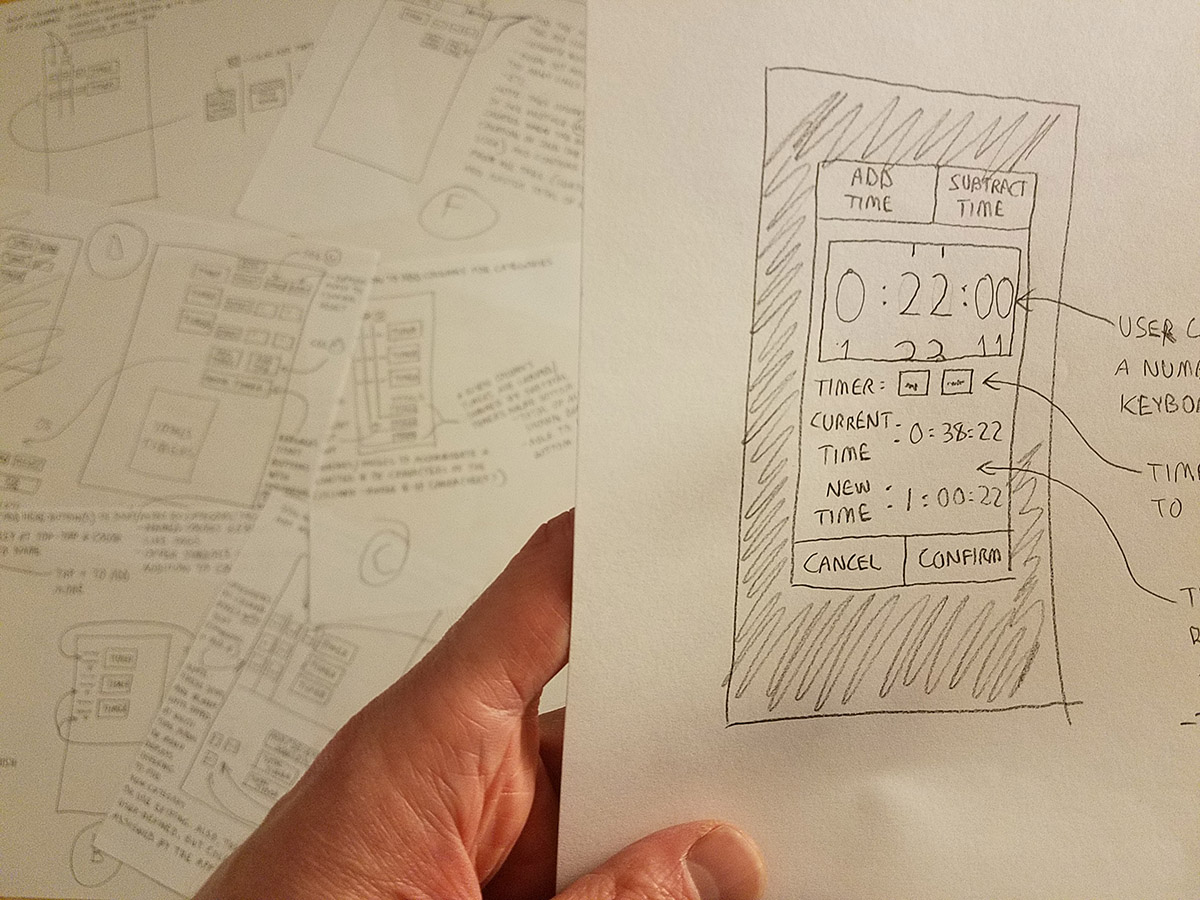
When first brainstorming, I often start on paper or a whiteboard, giving me freedom to explore without getting mired in the details.

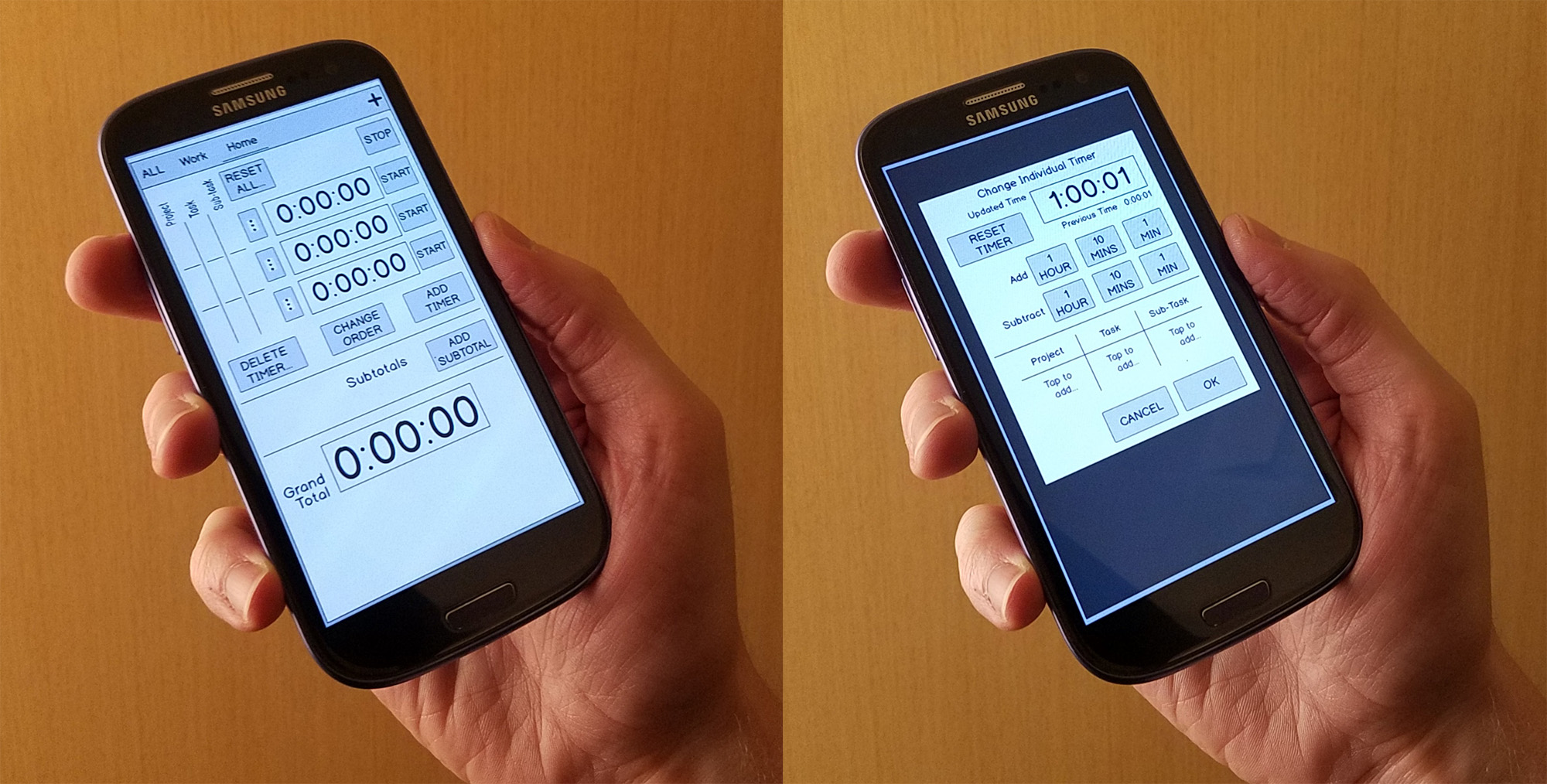
Time to get more detailed? Time for prototyping software. For mobile screen sizes, I like to see my layouts in-hand as soon as possible.

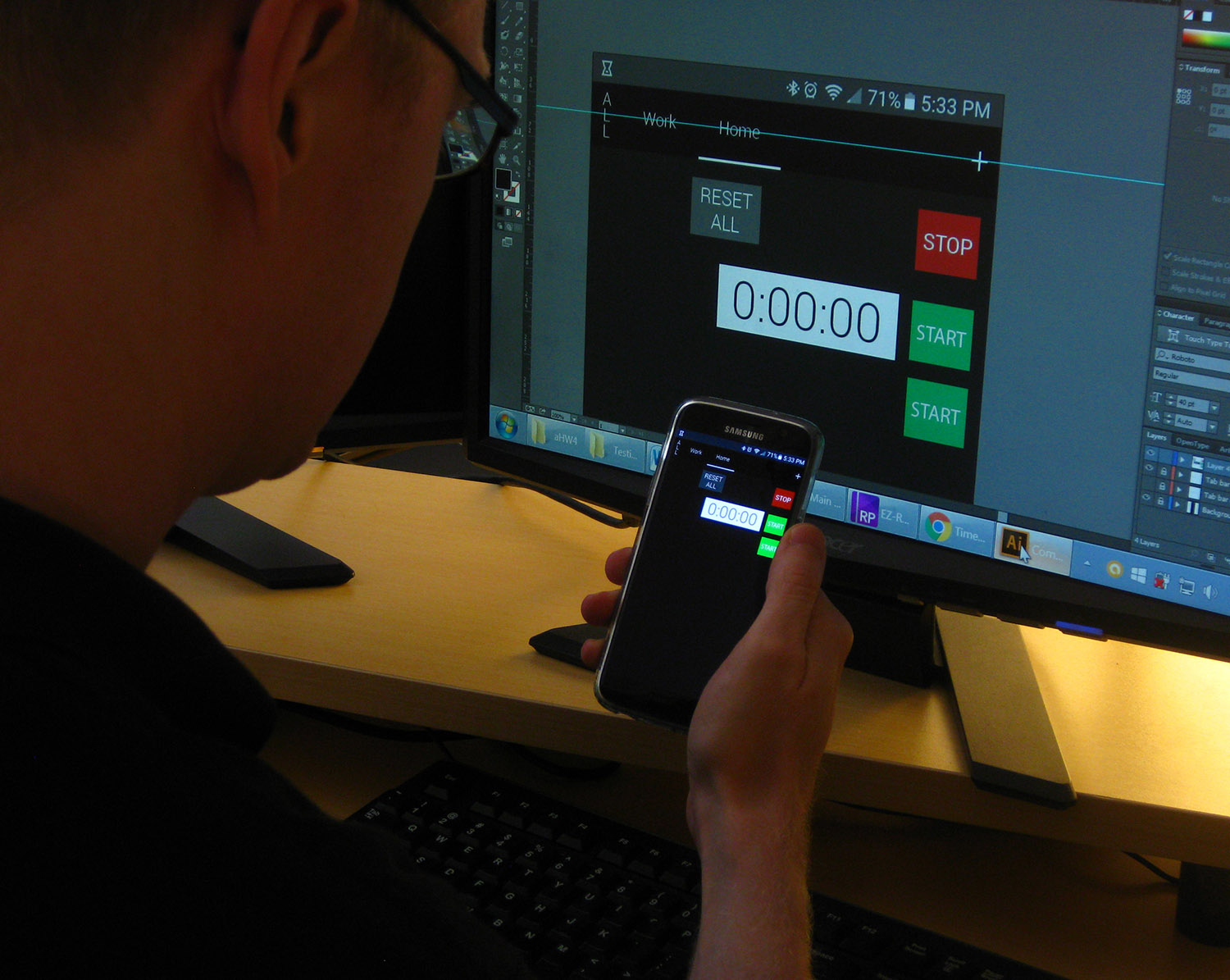
Got a usable low-fi prototype? Show it around! Test participants offer the vital fresh eyes of the users I’ll be targeting.

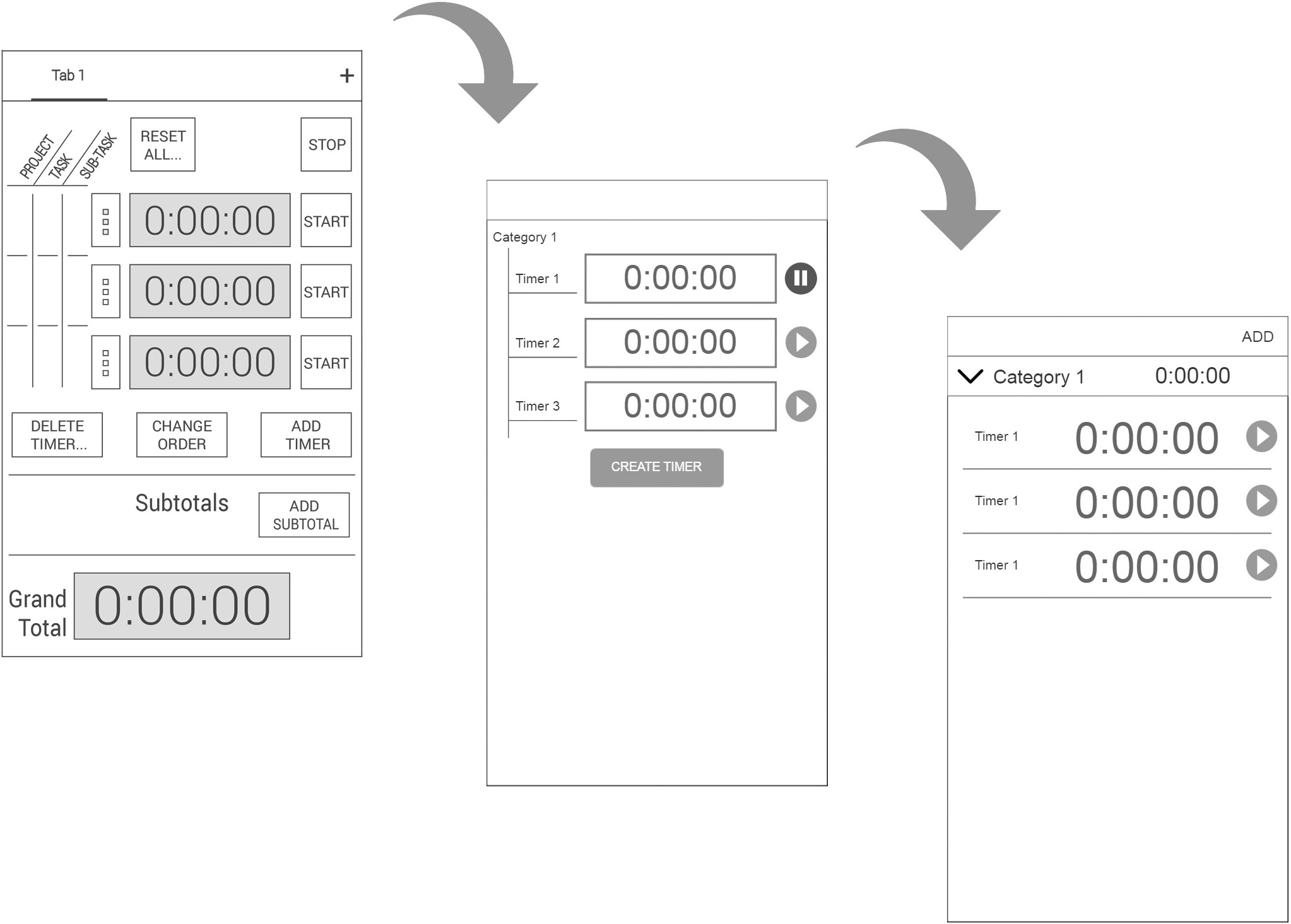
What worked? What didn’t? Time to iterate. Others’ insights almost always push me to make things cleaner, simpler—more fun.

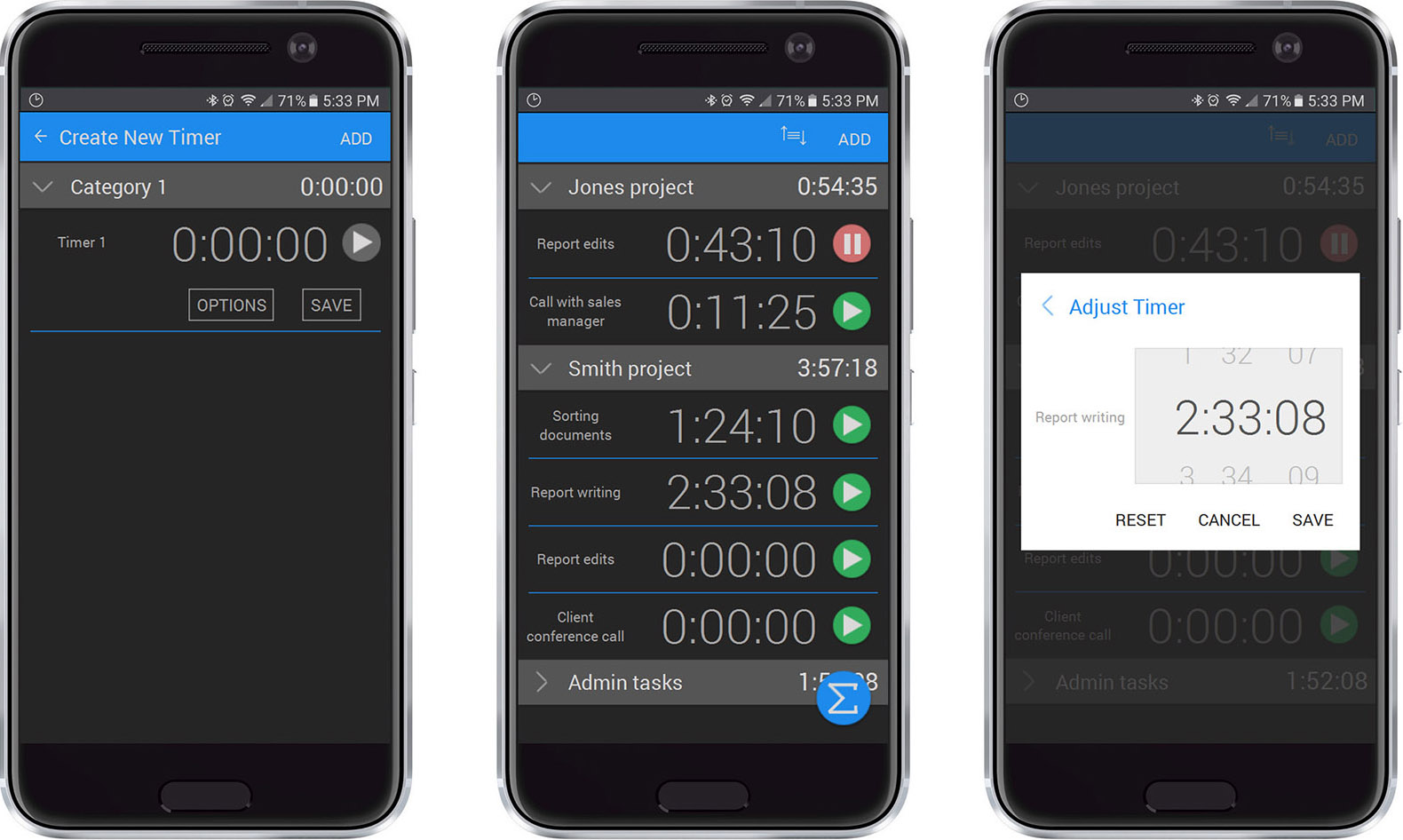
Getting close? Time to move into higher-fidelity prototypes and fine-tune the details.

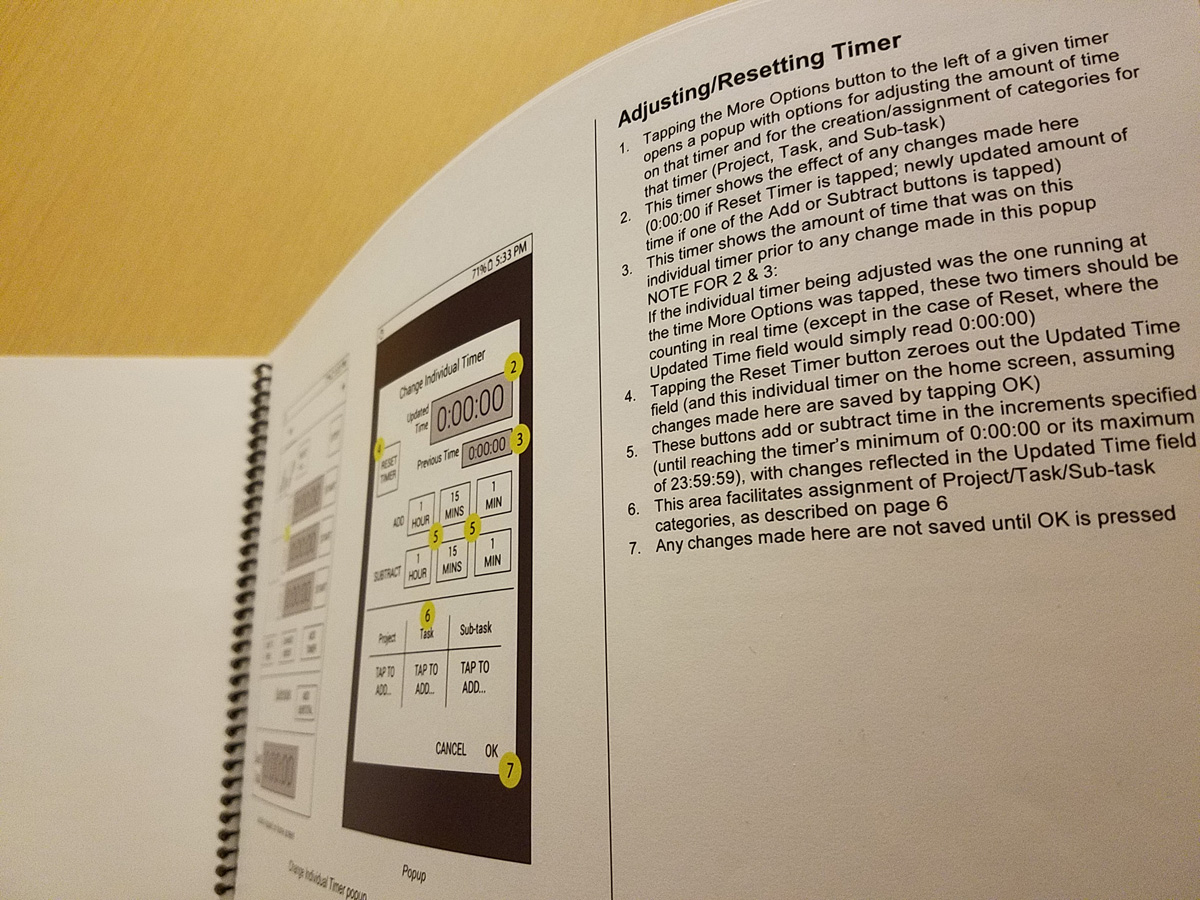
With most details finalized, it’s time to document. Hopefully I’ll get to work alongside the developers, but if not, my detailed notes, wireframes, and comps need to tell a comprehensive story on their own.

This app is ready to build.